
Import aliases let you replace long relative paths (such as ../../../components/Header.astro) with concise shortcuts like @components/Header.astro. Astro automatically reads these aliases from your tsconfig.json (or jsconfig.json), keeping your code cleaner and easier to maintain. Two common issues can disrupt this setup: misaligned configuration and case sensitivity problems.
Setting Up Import Aliases
Minimal Setup
Define a single alias for your src folder:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
}
}Usage example:
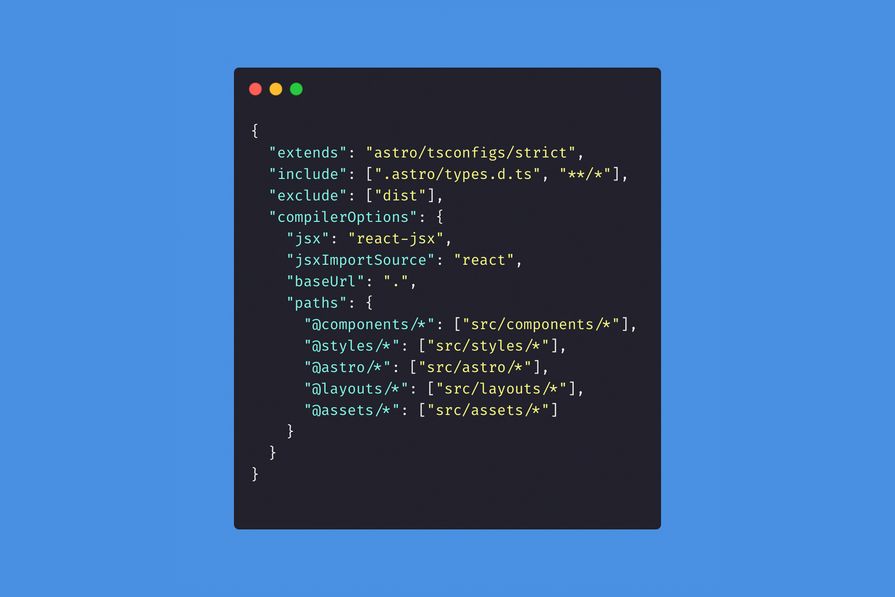
import Header from "@/components/Header.astro";Granular Setup Create explicit aliases for frequently used directories:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@components/*": ["src/components/*"],
"@layouts/*": ["src/layouts/*"],
"@assets/*": ["src/assets/*"],
"@utils/*": ["src/utils/*"]
}
}
}Usage example:
import Header from "@components/Header.astro";Common Issues & Solutions
Configuration Misalignment
- Problem:
Aliases may work during local development but then fail on deployment when the alias definitions in your
tsconfig.jsondon’t exactly match your folder structure. - Solution:
- Double-check that every alias in your configuration corresponds exactly to the names and paths of your project’s folders.
- Simplify your setup by focusing aliases on core directories (e.g.,
components,layouts,assets) to reduce the chance of mismatches.
Case Sensitivity Problems
- Problem:
Operating systems like Windows or macOS are case-insensitive, meaning they won’t typically flag issues with filename casing. However, Linux servers are case-sensitive; for example, importing
Header.astrowill fail if the file is actually namedheader.astro. - Solution:
- Adopt Consistent Naming Conventions: Use a consistent naming style throughout your project (e.g., kebab-case for directories and PascalCase for components) to avoid confusion.
- Fixing Case Mismatches with
git mv: Thegit mvcommand is a Git utility that renames or moves files while tracking these changes in your repository. This is especially useful for correcting case discrepancies. For example, if your file is namedHeader.astroin one place but the actual filename isheader.astro, you can use:
What it does:# Rename the file temporarily to force Git to register a change: git mv src/components/Header.astro src/components/header.astro.temp # Rename it back to the correct name (using the proper casing): git mv src/components/header.astro.temp src/components/header.astro- Renames while preserving Git history:
git mvmoves or renames a file and automatically updates the index, preserving commit history. - Forces Git to recognize case changes: On case-insensitive file systems, simply renaming the file’s case might not register as a change. Renaming it temporarily (with an additional suffix) ensures Git picks up the change, ultimately aligning your filenames with the expected case.
- Renames while preserving Git history:
- Verification:
Use a command like
git ls-files | grep -i header.astroto list files whose names match regardless of case. This helps you spot any discrepancies in casing before deployment.
By ensuring your alias configuration matches your project structure and using tools like git mv to fix case inconsistencies, you can minimize issues during both development and deployment. This focused approach will help ensure your Astro import aliases work reliably across all environments.